ショートコードで装飾したり定型文を使う『プラグイン利用』
 プラグインを使ってショートコードを作成して記事作成の楽をする方法です。
プラグインを使ってショートコードを作成して記事作成の楽をする方法です。
今回利用したプラグインは「Shortcode Maker」です。
プラグインをインストールして有効化が完了したらメニューに「Shortcode」が表示されていますので、そこでショートコードを作成します。

ショートコードを登録する
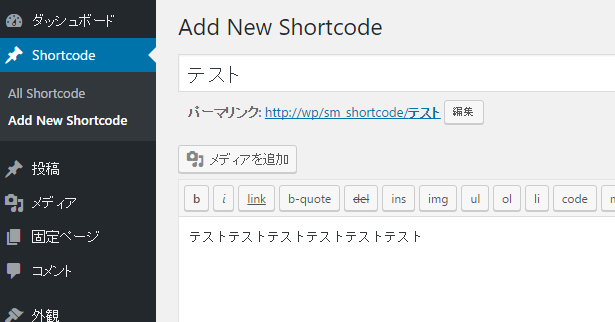
「Add New Shortcode」で新規作成をします。
タイトル部分(テスト)が投稿画面で呼び出す時の名前になります。
投稿内容(テストテスト...)がショートコードの内容になります。
登録する時は「公開」してください。

ショートコードを利用する

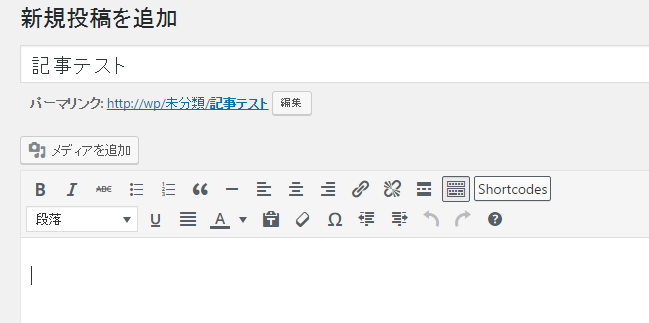
「Shortcodes」ボタンをクリックすると、先ほど登録した「テスト」が表示されているのでクリックします。

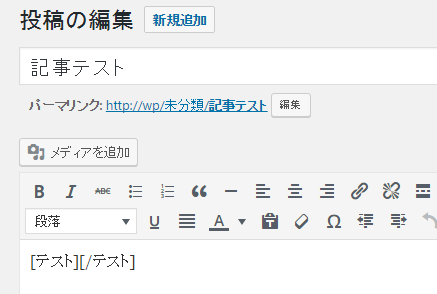
ショートコード [テスト][/テスト] が入力されます。
特に何も設定していないので定型文が表示されるようになっています。

次は属性を設定して利用する方法です。

「Shotcode Attributes」で設定例として、属性名「test」で初期値が「タイトル」で登録します。
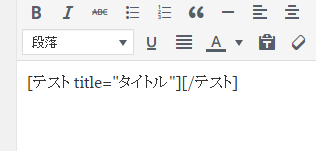
記事投稿時に「Shortcodes」ボタンをクリックすると、テキスト入力画面が表示されるので、タイトルの部分を修正または、そのまま利用します。

そのまま利用するとtitile="タイトル"になります。

記事を登録すると登録したタグに囲まれた状態で利用できます。
<h1 class="test">タイトル</h1>