ショートコードで装飾したり定型文を使う『プラグイン利用』
 プラグインを使ってショートコードを作成して記事作成の楽をする方法です。
プラグインを使ってショートコードを作成して記事作成の楽をする方法です。
今回利用したプラグインは「Shortcode Maker」です。
プラグインをインストールして有効化が完了したらメニューに「Shortcode」が表示されていますので、そこでショートコードを作成します。

ショートコードを登録する
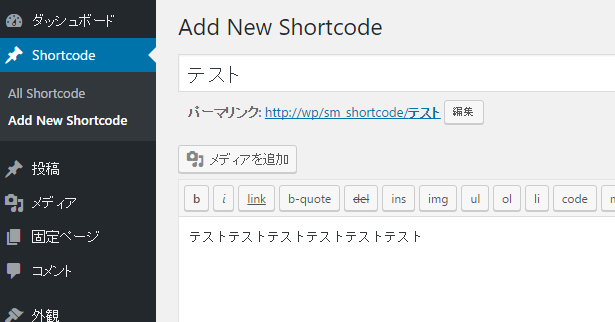
「Add New Shortcode」で新規作成をします。
タイトル部分(テスト)が投稿画面で呼び出す時の名前になります。
投稿内容(テストテスト...)がショートコードの内容になります。
登録する時は「公開」してください。

ショートコードを利用する

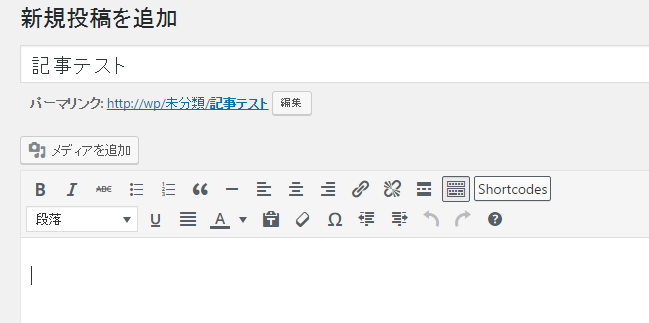
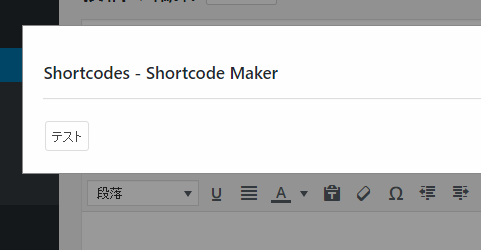
「Shortcodes」ボタンをクリックすると、先ほど登録した「テスト」が表示されているのでクリックします。

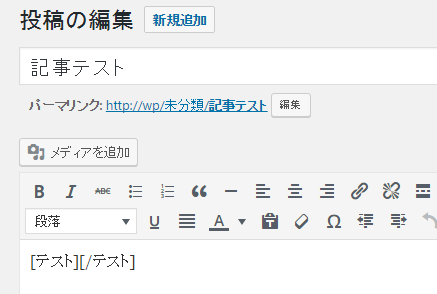
ショートコード [テスト][/テスト] が入力されます。
特に何も設定していないので定型文が表示されるようになっています。

次は属性を設定して利用する方法です。

「Shotcode Attributes」で設定例として、属性名「test」で初期値が「タイトル」で登録します。
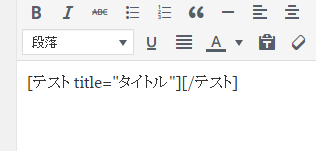
記事投稿時に「Shortcodes」ボタンをクリックすると、テキスト入力画面が表示されるので、タイトルの部分を修正または、そのまま利用します。

そのまま利用するとtitile="タイトル"になります。

記事を登録すると登録したタグに囲まれた状態で利用できます。
<h1 class="test">タイトル</h1>

カスタムフィールドを使って入力フォームを追加して利用する
カスタムフィールドを使って管理画面の投稿ページで入力フォームを追加する方法とテーマ内での利用方法をまとめました。
基本的な追加方法

投稿画面の上の表示オプションをクリックすると表示される
「カスタムフィールド」のチェックボックスをチェックすると
「カスタムフィールド」を追加できる入力フォームが表示されます。

名前と値を入力してから「カスタムフィールドを追加」をクリックしてください。
テーマ内でカスタムフィールドのデータを利用する
名前「test」値「テスト」
名前「test2」値「テスト2」
と投稿した場合にテーマ内で
<?php the_meta(); ?>
を使用すると下記のように表示されます。
◆get_post_custom
指定した記事や固定ページから、すべてのカスタムフィールドの情報を配列で取得
関数リファレンス/get post custom - WordPress Codex 日本語版
<?php $meta = get_post_custom(); ?>
配列に格納されます。
Array
(
[_edit_last] => Array
(
[0] => 1
)
[_edit_lock] => Array
(
[0] => 1475808515:1
)
[test] => Array
(
[0] => テスト
)
[test2] => Array
(
[0] => テスト2
)
[_cmb_test_text] => Array
(
[0] => いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい
)
)
その他
◆テンプレートタグ
特定の投稿の特定のキーからカスタムフィールドの値を取得します。
関数リファレンス/get post meta - WordPress Codex 日本語版
◆カスタムメタデータの名前・値を取得
指定した記事や固定ページから、すべてのカスタムフィールドのキーを配列で取得します。
関数リファレンス/get post custom keys - WordPress Codex 日本語版
1 つのキーに複数の値が割り付けられているカスタムフィールドの値を取得するのに向いています。
関数リファレンス/get post custom values - WordPress Codex 日本語版
◆追加、更新、削除
指定した投稿や固定ページへカスタムフィールドを追加します。
関数リファレンス/add post meta - WordPress Codex 日本語版
指定した投稿に存在するカスタムフィールドの値を更新
関数リファレンス/update post meta - WordPress Codex 日本語版
投稿から指定したキー(もしくはキーと値)を持つカスタムフィールドをすべて削除
関数リファレンス/delete post meta - WordPress Codex 日本語版
プラグインのメタボックスを利用してカスタムフィールドの代わりに使う
入力フォームをカスタムフィールドを使わずに追加できる方法です。
メタボックスだと常に投稿時に表示されているので
毎回同じ項目をカスタムフィールドで作成している場合にオススメです。
プラグインをインストールできたらfuctions.phpに以下のコードを記入するとメールアドレス入力欄が作成できます。
function cmb2_text_email_metabox() {
$cmb = new_cmb2_box( array(
'id' => 'cmb2_text_email_metabox',
'title' => 'Person Information',
'object_types' => array( 'post' ),
) );
$cmb->add_field( array(
'name' => 'メールアドレス',
'id' => '_cmb2_person_email',
'type' => 'text_email',
'desc' => 'メールアドレスを入力してください。',
) );
}
add_action( 'cmb2_admin_init', 'cmb2_text_email_metabox' );
テーマ内で
$meta = get_post_custom();
を使用すると配列に格納されています。
Array
(
[_edit_last] => Array
(
[0] => 1
)
[_edit_lock] => Array
(
[0] => 1475828725:1
)
[_cmb2_person_email] => Array
(
[0] => test@test.com
)
)
サンプルフォーム
利用できる投稿タイプを指定
'object_types' => array( 'post', 'page', ), // Post type
post:記事の投稿
page:固定ページ
その他
Display Options · WebDevStudios/CMB2 Wiki · GitHub
add_action( 'cmb2_admin_init', 'cmb2_sample_metaboxes' );
/**
* Define the metabox and field configurations.
*/
function cmb2_sample_metaboxes() {
// Start with an underscore to hide fields from custom fields list
$prefix = '_yourprefix_';
/**
* Initiate the metabox
*/
$cmb = new_cmb2_box( array(
'id' => 'test_metabox',
'title' => __( 'Test Metabox', 'cmb2' ),
'object_types' => array( 'post', 'page', ), // Post type
'context' => 'normal',
'priority' => 'high',
'show_names' => true, // Show field names on the left
// 'cmb_styles' => false, // false to disable the CMB stylesheet
// 'closed' => true, // Keep the metabox closed by default
) );
// Regular text field
$cmb->add_field( array(
'name' => __( 'Test Text', 'cmb2' ),
'desc' => __( 'field description (optional)', 'cmb2' ),
'id' => $prefix . 'text',
'type' => 'text',
'show_on_cb' => 'cmb2_hide_if_no_cats', // function should return a bool value
// 'sanitization_cb' => 'my_custom_sanitization', // custom sanitization callback parameter
// 'escape_cb' => 'my_custom_escaping', // custom escaping callback parameter
// 'on_front' => false, // Optionally designate a field to wp-admin only
// 'repeatable' => true,
) );
// URL text field
$cmb->add_field( array(
'name' => __( 'Website URL', 'cmb2' ),
'desc' => __( 'field description (optional)', 'cmb2' ),
'id' => $prefix . 'url',
'type' => 'text_url',
// 'protocols' => array('http', 'https', 'ftp', 'ftps', 'mailto', 'news', 'irc', 'gopher', 'nntp', 'feed', 'telnet'), // Array of allowed protocols
// 'repeatable' => true,
) );
// Email text field
$cmb->add_field( array(
'name' => __( 'Test Text Email', 'cmb2' ),
'desc' => __( 'field description (optional)', 'cmb2' ),
'id' => $prefix . 'email',
'type' => 'text_email',
// 'repeatable' => true,
) );
// Add other metaboxes as needed
}
フィールドタイプ一覧
'type' =>
Field Types · WebDevStudios/CMB2 Wiki · GitHub
指定できるパラメータ
add_field
Field Parameters · WebDevStudios/CMB2 Wiki · GitHub
カスタムフィールドも検索対象にするプラグイン
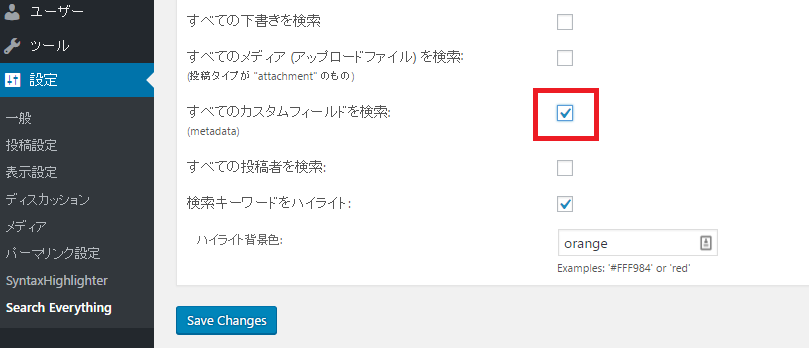
通常の検索ではカスタムフィールドが検索対象でないのでプラグインを使って検索対象にする方法です。
Search Everythingの有効化が完了したら設定画面で「すべてのカスタムフィールドを検索」をチェックして「Save Changes」をクリックしてください。

管理画面のツールバーの表示
テーマを制作した時にログイン状態で表示されるはずのツールバーが表示されなくなったので表示されるようにしました。
必要な関数は二つです。
wp_head
関数リファレンス/wp head - WordPress Codex 日本語版
</head>タグの直前に設置してください。
<?php wp_head(); ?>
</head>
wp_footer
テンプレートタグ/wp footer - WordPress Codex 日本語版
</body>タグの直前に設置してください。
<?php wp_footer(); ?>
</body>
サイドメニュー関連のまとめ
サイドメニュー関連の基本やテーマでの利用方法をまとめています。
テーマ内
get_sidebar();
関数リファレンス/get sidebar - WordPress Codex 日本語版
現在のテーマディレクトリの sidebar.php テンプレートファイルを読み込みます。
名前 ($name) を指定すると、対応するサイドバー sidebar-{name}.php を読み込みます。sidebar-{name}.php が存在しない場合は、かわりに sidebar.php を読み込みます。
sidebar.php ファイルがテーマに含まれていない場合は、デフォルトテーマの wp-includes/theme-compat/sidebar.php からサイドバーを読み込みます。
<?php get_sidebar( $name ); ?>
$name:(文字列) (オプション) sidebar-name.php を読み込む
管理画面

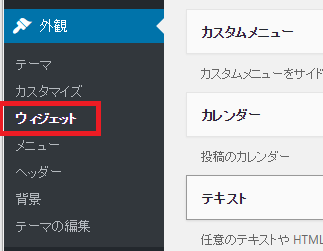
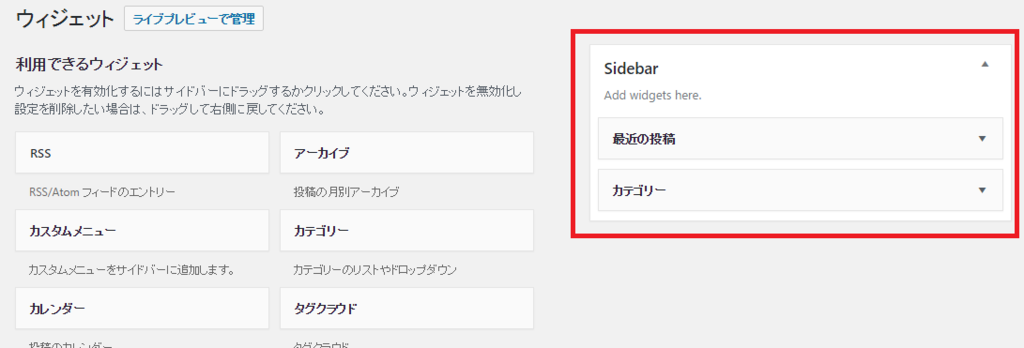
ウィジェットをクリック

Sidebarの部分で設定できます。
項目をドラッグ&ドロップで設定できます。
アイキャッチの表示関連
テーマの作成時などでアイキャッチをループ内で表示したい時のテンプレートタグ
ループ内でアイキャッチの表示
the_post_thumbnail('thumbnail');
テンプレートタグ/the post thumbnail - WordPress Codex 日本語版
the_post_thumbnail(); // パラメータなし -> 'post-thumbnail' the_post_thumbnail( 'thumbnail' ); // サムネイル (デフォルト 150px x 150px :最大値) the_post_thumbnail( 'medium' ); // 中サイズ (デフォルト 300px x 300px :最大値) the_post_thumbnail( 'large' ); // 大サイズ (デフォルト 640px x 640px :最大値) the_post_thumbnail( 'full' ); // フルサイズ (アップロードした画像の元サイズ) the_post_thumbnail( array( 100, 100 ) ); // 他のサイズ
フィルターフック
・画像の出力時
image_send_to_editor
add_filter( 'image_send_to_editor', 'img' );
function img($html){
return $html;
}
・画像の挿入時
post_thumbnail_html
add_filter( 'post_thumbnail_html', 'img' );
function img($html){
return $html;
}
固定ページ一覧のリンクを表示する
グローバルナビゲーションなどで固定ページを一覧表示する方法です。
利用テンプレートタグ
wp_list_pages('title_li=');
liタグに囲まれている状態なので利用する場合は下記のようにしてください。
<ul><?php wp_list_pages('title_li='); ?></ul>
引数を変更することで表示順番や特定の固定ページの表示など可能です。
テンプレートタグ/wp list pages - WordPress Codex 日本語版
特定のページのみ表示
include:コンマで ID を区切ったリストで定義
<ul>
<?php wp_list_pages('include=7,13,26,35&title_li=<h2>' . __('Pages') . '</h2>' ); ?>
</ul>
パーマリンクの設定
パーマリンクとはワードプレスを閲覧する時の個別URLのことです。
パーマリンクをブログ運営後に変えるとアクセスが減るリスクがあるので
初期段階で決めてしまいましょう。
パーマリンクは「設定」の「パーマリンク設定」で設定できます。
初期設定では「http://URL/?p=123」と?が付いた状態となっています。
動的URLはSEO対策に向いていないと昔から言われているので変更しましょう。
ワードプレスを利用しているサーバーがmod_rewriteに対応していないと
静的URL形式が利用できないのでパーマリンク設定後にページURLにアクセスできない場合はサーバーがmod_rewriteに対応しているかチェックしてください。
理想的なパーマリンクはカテゴリ名と記事の投稿名です。
数字のみのページ名よりも英単語が含まれたURLの方が見た目やSEOにも良いURLだと思います。
日本語のページ名はURLが長くなるのでtwitterなどでURL共有時に問題が発生したりする場合がありますがURLはグーグルの検索対象となっているのでSEO的にはプラスになる場合もあります。
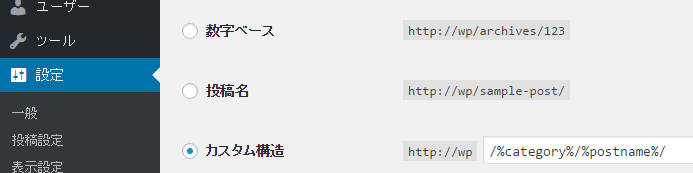
理想的なパーマリンクの設定

カスタム構造
/%category%/%postname%
「/カテゴリ/投稿名/」となっています。
カテゴリのページ名が日本語になっている場合は「投稿」→「カテゴリー」のスラッグの部分にカテゴリにあったスラッグを英数字で設定してください。